Buckle in, this is a LOOONG tutorial for vectoring.
Recommended you use Inkscape (Can be found at inkscape.org its FREE)
Step one: Download the episode you are going to vector from, make sure it is in 1080p.
Step two: Use a Video player to watch the episode frame by frame (VLC is what I recommend)
step three: Save the frame you want to trace using the prtSc button
FOUND HERE ON A KEYBOARD

If using PrntSc I recommend you paste it into a raster image program like MS Paint, Paint.net, GIMP, or Photshop. Save it as a PNG so none of the quality is lost to compression, at the full 1920x1080 size.
Common problems with source images
---------------------------------------------
•Tracing from the earliest available screenshots results in the least accurate vectors

See this? The pony in front (Pinkie pie) is in 1080p off youtube, the pony in back (applejack) is in 240p from youtube.
~Watch out for stretched, shrunk, and compressed references.
~Sample colours from the screenshot as a last resort.
Few things useful about Inkscape
--------------------------------------
~Inkscape creates SVG format vectors which anyone can open in their web browser, or edit using inkscape.
~It exports enormous images without exces RAM use or crashing
~It's a lightweight and user-friendly program made just for vector drawings, with anti-aliasing quality much better than Illustrator and Photoshop (And that is saying alot!)
Pony tracing
---------------
Quick note: I hope you know what I will be talking about in this section because I will be going into some more advance stuff.
Nodes are the points you use when using a vector or pen tool, selecting a point creates a NODE.
~ Use the MINIMUM number of nodes to create each shape otherwise this will create wobbly lines.
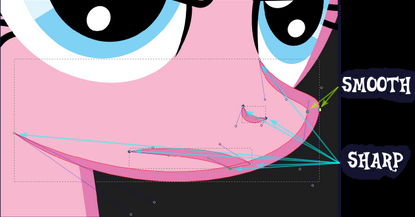
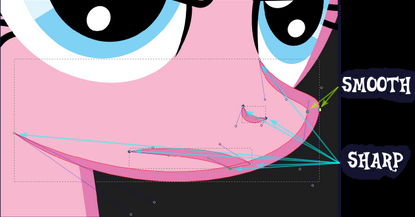
~ Sharp nodes belong on the ENDS of strokes.
Examples: Ear, leg, eyeslash
~Smooth nodes are in the middle of strokes.
Like so

The width of your stroke should be consistent, the path never going extra thin or thick.
~ Body parts are drawn as separate objects, overlapped with plenty of room to spare.
~ Eyes are made with the ELLIPSE tool, not normal bezier path! Trying to make a perfect oval shape with nodes doesn't work well if much of the eye is visible.
~ The eyes often have HIGHLIGHTS on the lower portion, a GRADIENT with the dark part coming from the top, and two SHINES for adult ponies, three for fillies. Like so here is one of pinkie's eyes

~ The strokes that end with a sharp node make an inward curve on both node handles or they will bulge outwards.
Bad Tracing Methods
------------------------
~ Drawing has to be done with bezier curve/Pen tool, not the hand drawing pencil tool. Hand drawing or usage of tablets creates too many nodes. Stick with your mouse and keyboard.
~ Use of stroke to object conversion should be minimized because it creates too many nodes as well.
~ Following the reference material COMPLETELY is NOT always the best way to do it, there are often errors in your reference to watch out for, especially with layering and missing objects.
~Whenever possible use another reference image or free hand parts cut off from your image, the more sides that are missing, the less useful your vector is.
Save it right
--------------
~ Only export the drawing and not the whole canvas, unless your project uses the canvas as a bounding box, such as a vector with a background, otherwise there will be an empty space around the image.
~Save the native vector format of your program, put it safely online and keep it safe on your computer.
(Inkscape is .SVG Photoshop is .PSD and illustrator is .Ai)
~ Avoid the formats .Gif and .JPG. Use .PNG, for animations use SWF, APNG or SVG.
~ Export it at the highest resolution you can for the best detail!
~If you want others to be able to spot errors for you to correct and learn from, post your reference image in the description as well :3
Program SPECIFIC tips
___________________
~ Inkscape
Fix sharp points made flat by increasing the value of the 'Miter limit'
Under the stroke settings dialog box.
Fix lengty paths rendering flat by adding a node to the missing part of the line.
~ Photoshop
~Shrink the image preview down to thumbnail size before saving the PSD. If it is a fully vector image, the resolution can be increased afterward with no quality loss. Otherwise the file size will be huge.
Illustrator
~ Use the hinted anti-aliasing option when exporting a png if its available, NOT supersampled.
This isn't alot I KNOW but I will post another if this doesn't help enough. This is really made for those who know what vectors are and how it works. :P